HTML? What is this wondrous technology?

In this modern, decadent age of Drupal, WordPress and friends, it is all too easy to create a Web site and get underway. Throw in rich, powerful Web-based publishing services like Blogspot and WordPress.com, and there’s little to no incentive for a young, entrepreneuring blogger to invest a large amount of time in understanding and learning the underlying fundamentals of site creation. And yet, there is.
Recently, I’ve worked on redesigning a basic WordPress template into a flexible, dynamic design for one of my hobby-on-the-site websites, and while doing that, I realized how much core knowledge is really needed to get your site to a professional level. Anyone can publish stuff, but the moment you want to edit some of the styling, dig deep into CSS, and really make changes, you must have at least some familiarity with the Web and its language. Which brings me to our topic. Does anyone still do pure HTML?
And so our journey begins
Pure HTML? Of course people do. Tons of them. But what about doing it the old, classic way? Once upon a time, there was WYSIWYG, and you designed your Web pages the way you perceived them. Along the way, you also learned how to cope with HTML and even studied CSS to make it all pretty and efficient. This was before fully automated PHP solutions that made your life easier. Barring Microsoft products that were notoriously unwebly, so to speak, and Adobe Dreamweaver, back in the old days, you had very little choice. For a brief while, there was Nvu and then kompoZer, but both eventually ceased to be – narrated Dead Parrot sketch style. The Linux folks lost their favorite HTML editor.
And today, you still want to learn HTML. Is there anything else out there that caters to your need? Are WYSIWYG editors still relevant? Do they exist? Or will you, from now on, forever be doomed to just using fancy frontends that hide knowledge from the common user?
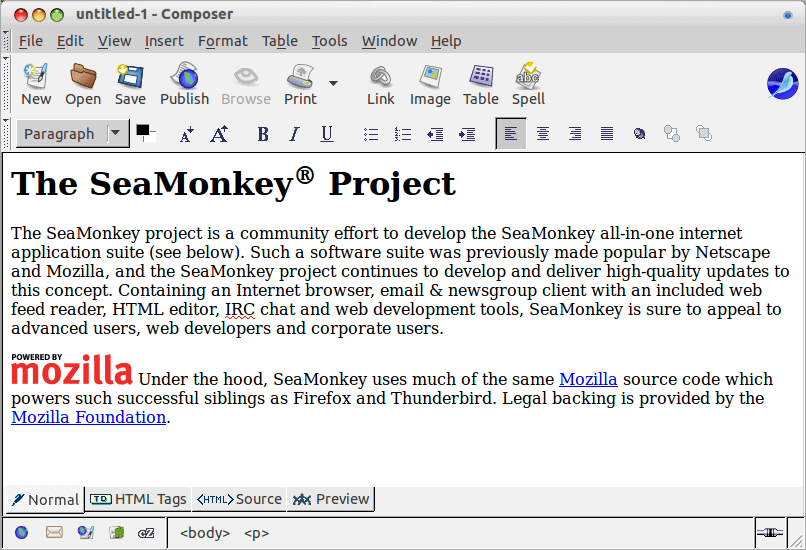
Composer
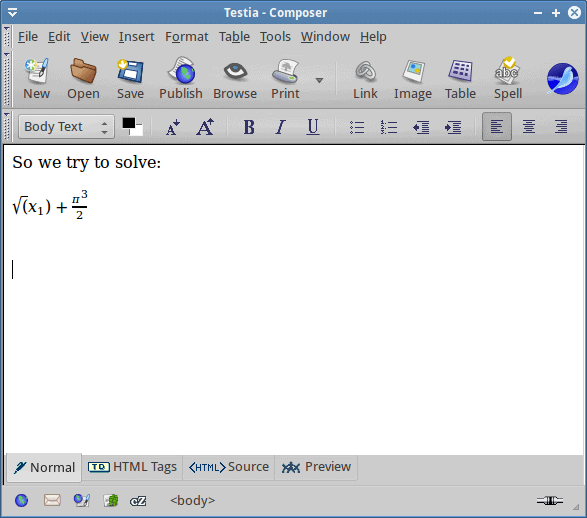
As it turns out, there are a handful of programs out there. Our first candidate is Composer, one of the applications included in the Seamonkey suite. It is very similar, in name and appearance to kompoZer. In fact, it’s the original program that spawned so many forks and spins, including both kompoZer and Nvu. There can be only one, as they say. Ahem.
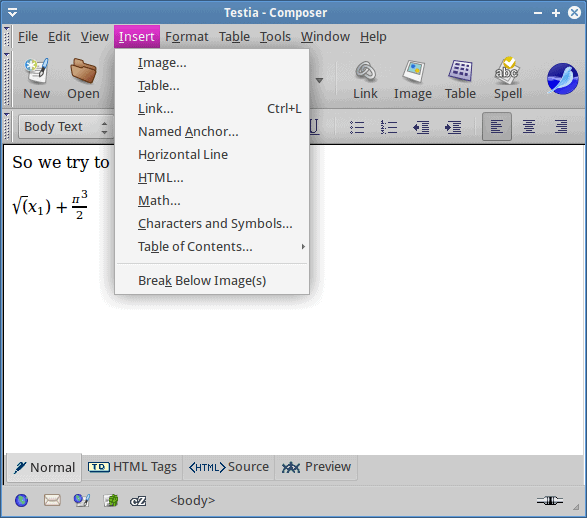
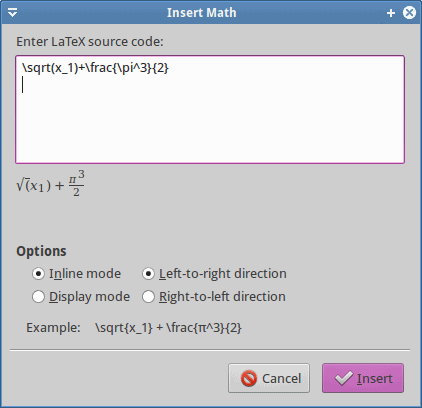
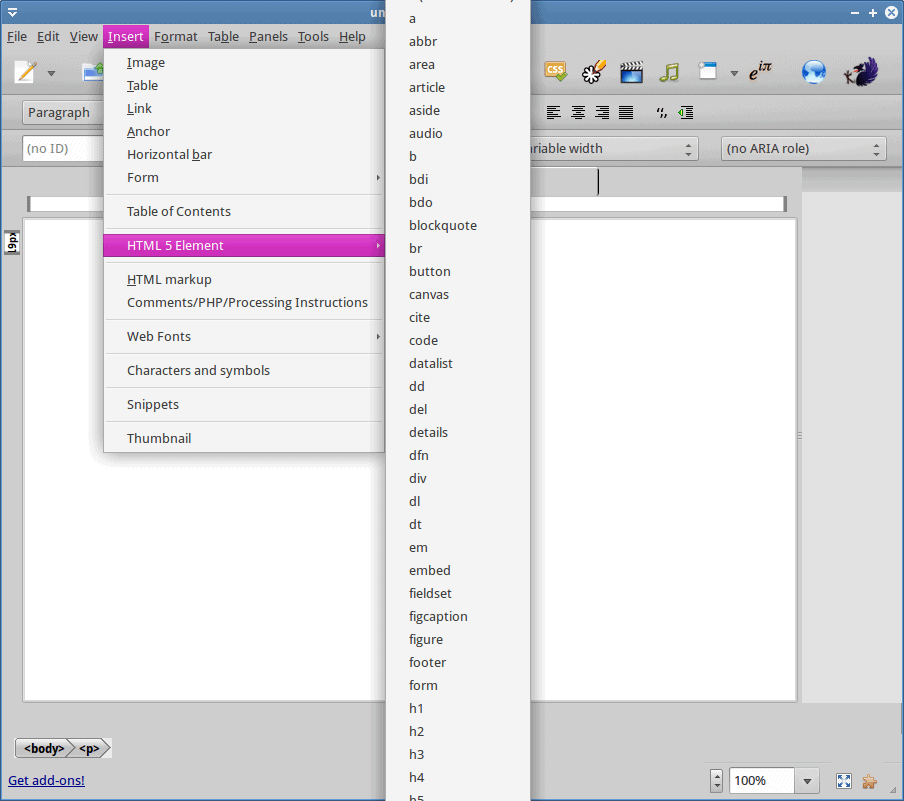
Composer is a pretty decent program, although not without limitations. It will do HTML and CSS, plus validation. You can also insert math equations using LaTeX syntax, although you should avoid saying that in public. The usual components you might want and need are all there, including tables, images, links, anchors, lines, special symbols, table of contents, and more.
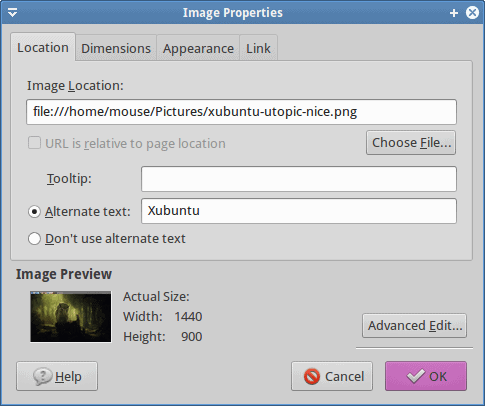
However, each document opens as a single window rather than a new tab, which can get tedious. Moreover, for some reason, I was not able to make URL relative to the page location, so I’m wondering how the final documents might look like, and whether the links will be broken when uploaded. All in all, it’s very similar to kompoZer, but not quite as flexible.
Before you can run Composer, you will need to setup Seamonkey. It’s not in the repos, so you will have to manually manage the software. Moreover, as I’ve shown you in the Firefox alternatives article, 64-bit systems will require the libdbus-glib-1-2:i386 package before the suite can run.
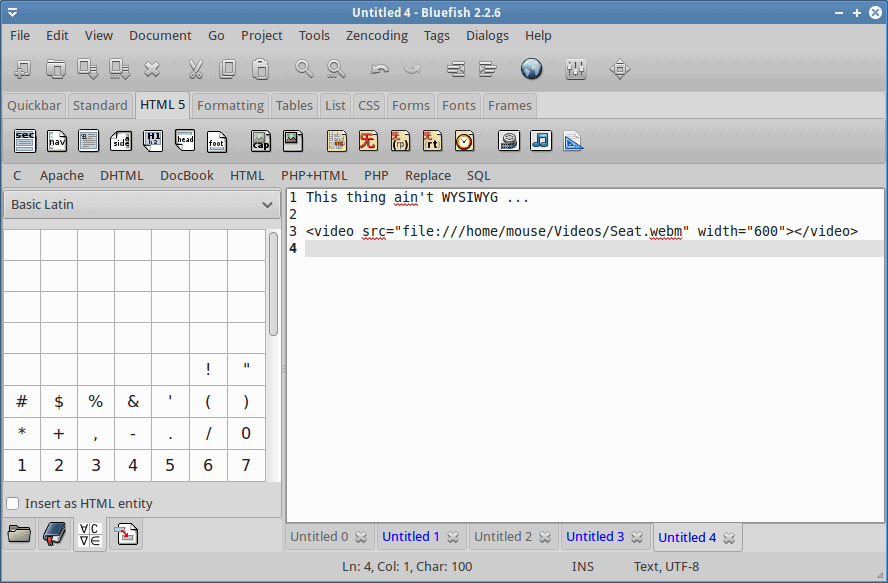
Bluefish
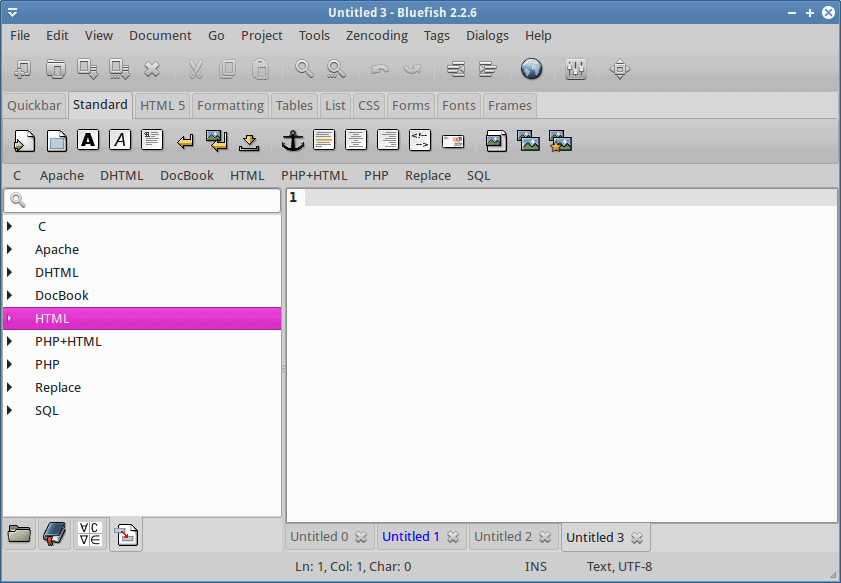
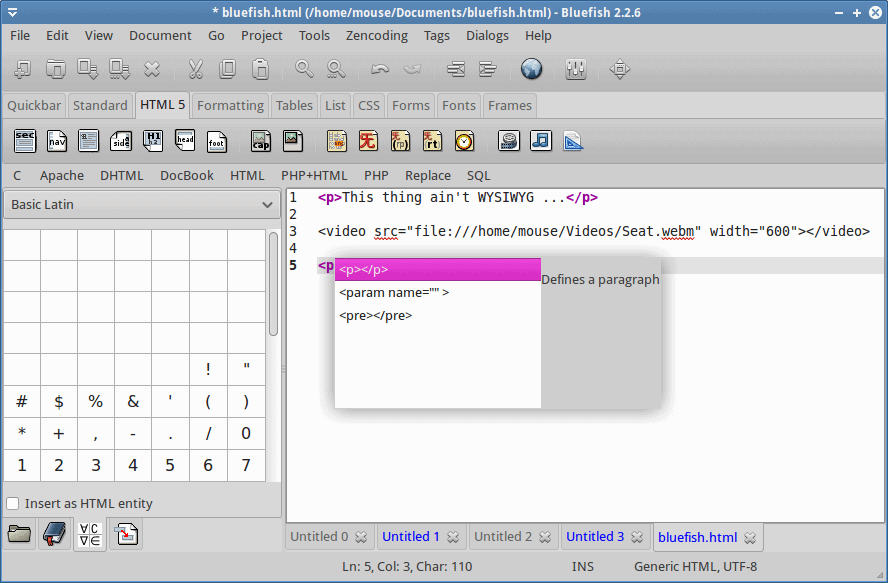
We did talk about this software in the past, too. Bluefish is more than just an HTML editor, it is a very complex and powerful IDE, and it’s not really WYSIWYG. In fact, working with Bluefish can be intimidating as well as counter intuitive. The main reason is, the program comes with a quickbar that changes depending on what you’re trying to design, it supports a dozen different languages, like PHP, HTML, SQL, C, and others, and the array of options is simply dazzling.
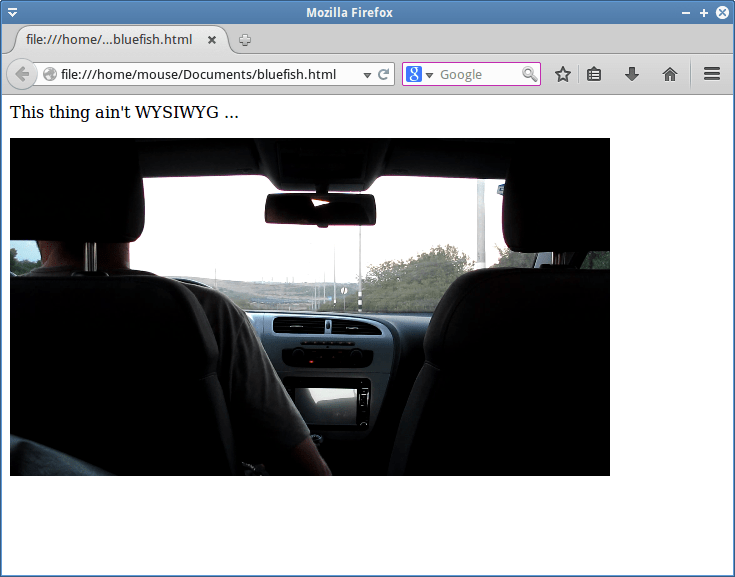
True, Bluefish can really help you with its templates, pre-selected options and colorful content creation wizards. However, for new users, the learning curve might be a little steep, and you might find the fact you have to launch your pages in a browser a little frustrating.
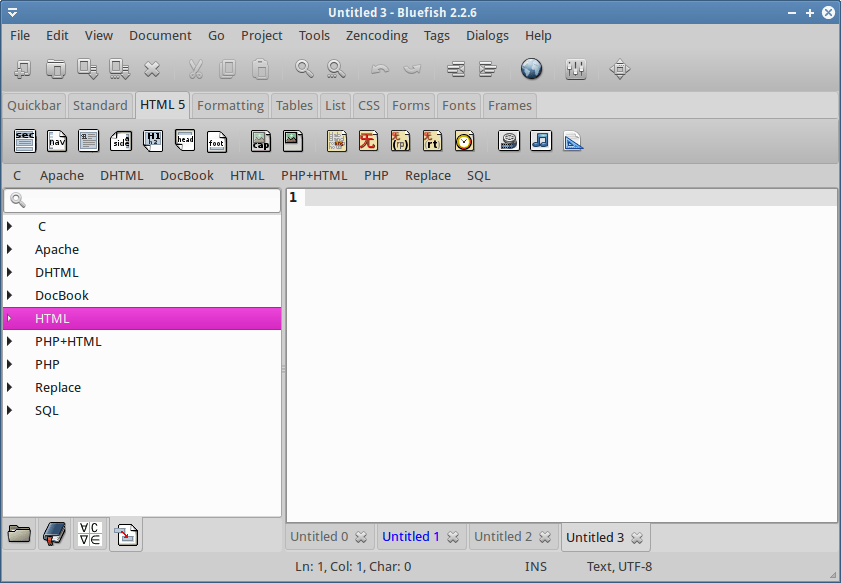
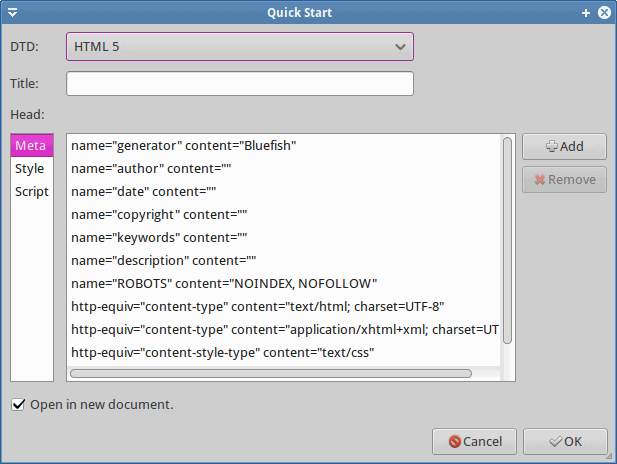
Take a look at the quick start options for a typical HTML5 document. There are so many declarations you can add to the header that you will tire before you even begin. Sure, if you are well familiar with all the different meta tags, then it’s all shaved peaches and frozen blueberries. But if not, you’re better off letting WordPress and others mangle your words into something that browsers can see, and damn all the background code and whatnot. Even if your site is never going to be pretty.
After a while, you will get the hang of it. Although you will have to solve a small problem with URL opening. Bluefish needs you to manually define the action for HTML files, before it’s going to launch your browsers and display them, and this can be discouraging, on top of everything else.
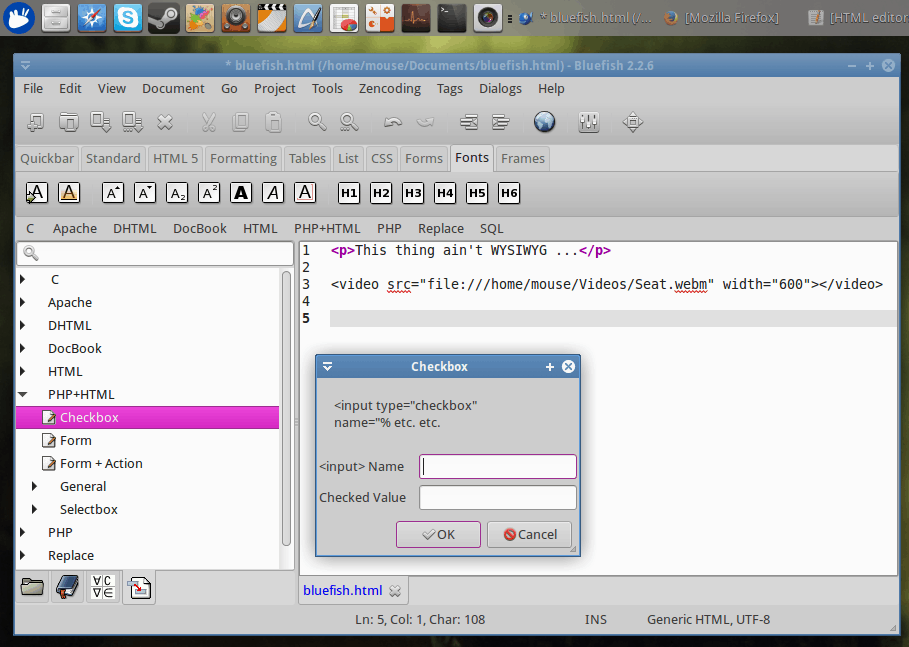
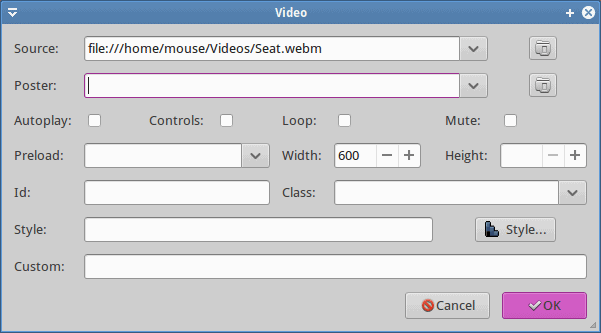
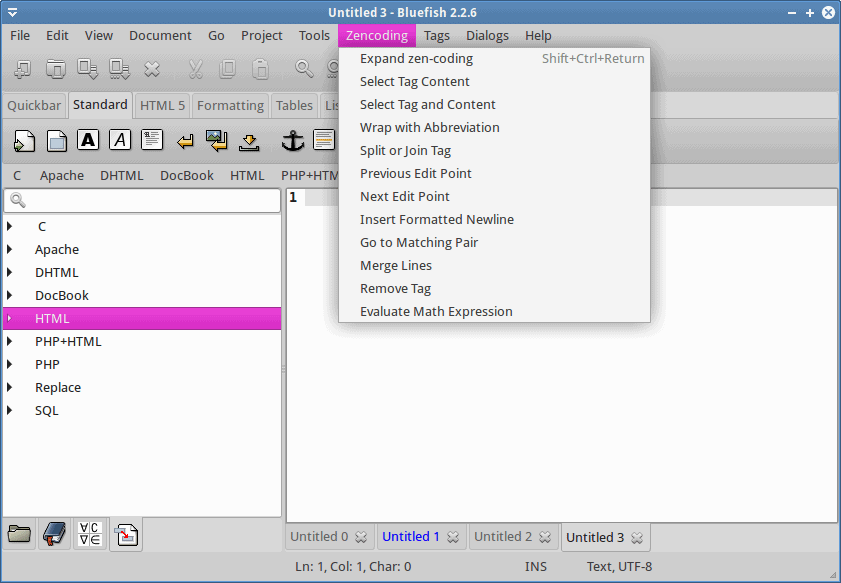
The power user options madness does not end there. You can also zencode, whatever that means. You also get autocomplete, and myriad other features, tweaks and settings that you can control, for every single video, audio or image element, every radio button and interactive form. Almost too much. Then again, if you want the ultimate experience of Web design, this is it.
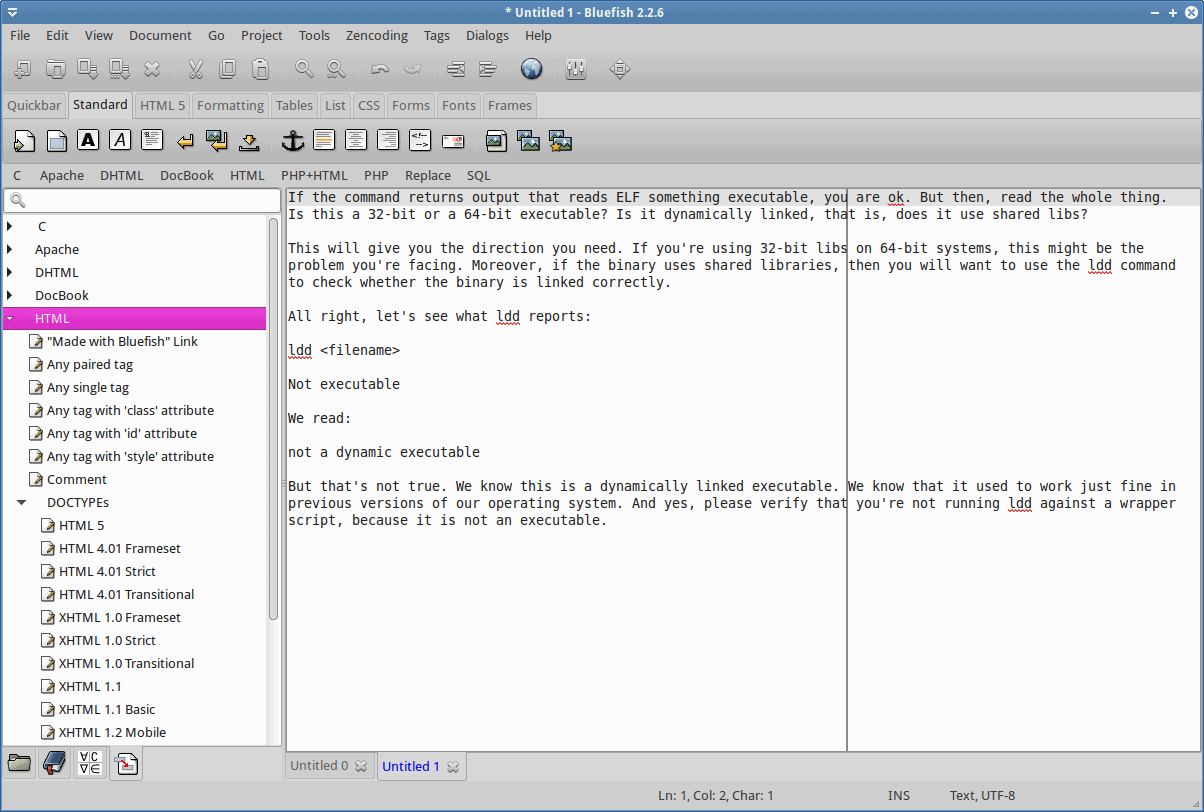
However, at the end of the day, it is very difficult ignoring the non-visual nature of this program. It’s really powerful and rich, but looking at long lines of your work mixed with HTML tags is simply not cool. It’s exhausting. As someone writing thousands of words every single day, I can tell you there’s nothing more disheartening and tiring than a bunch of <p> tags ruining your mojo. Now, the program is well maintained, actively developed and available in pretty much all the distro repos, but still.
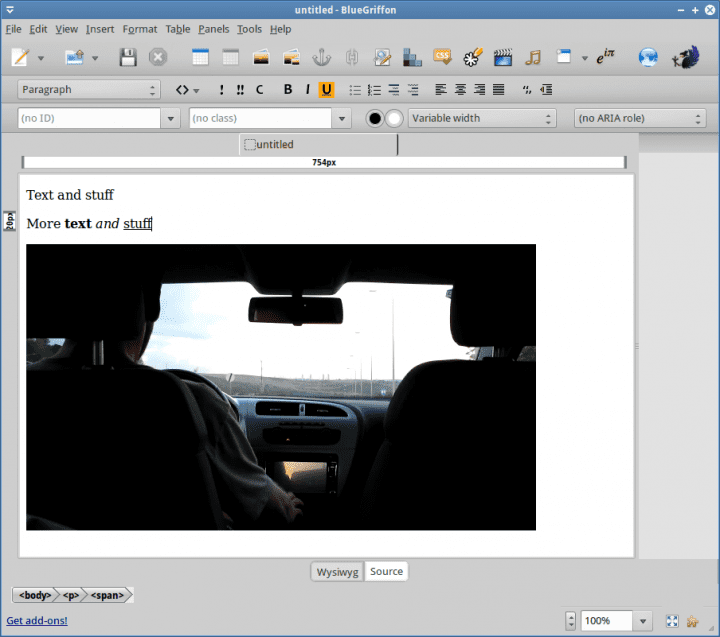
Bluegriffon
This is another child of the KompoZer family. In fact, it’s a direct successor, and the closest match to the original. The design is simple and pretty, you get tabs, automatic markup validation and cleanup, and a familiar interface that will not bleed your productivity until you patch up on your knowledge.
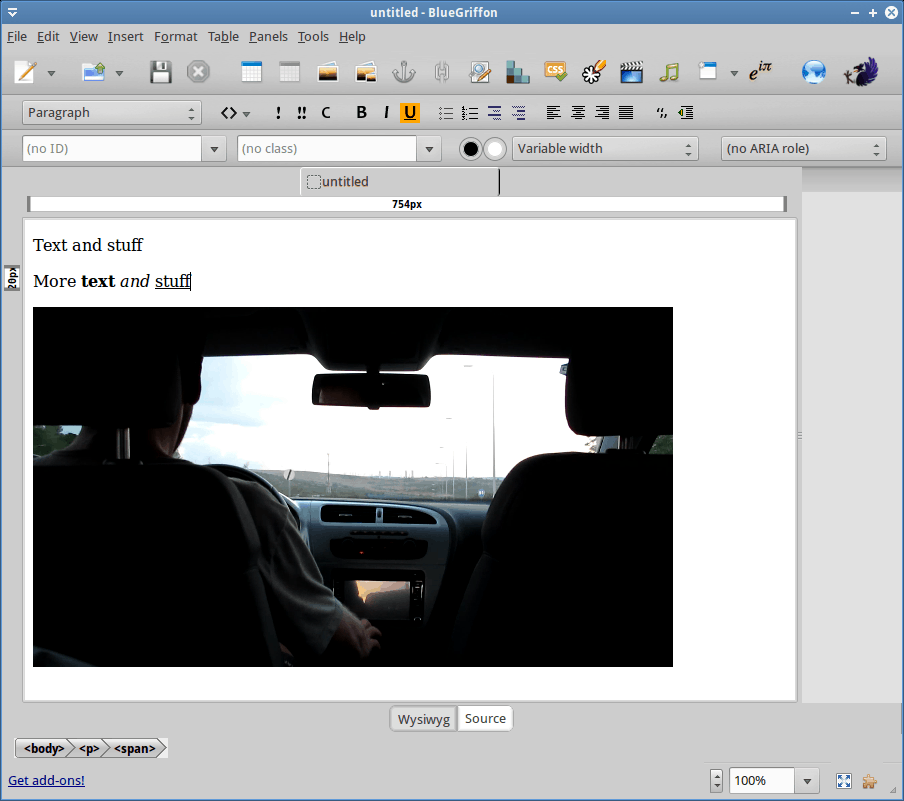
The experience was quite pleasant. Bluegriffon is highly intuitive. Very simple and yet efficient. And it fully supports HTML5 out of the box, so despite being archaic in concept, it’s relevant and modern. You have all the usual Web design stuff we’ve seen in Composer, as you would expect.
Indeed, of the three programs listed here, it takes the least amount of time getting used. It’s the friendliest by a league, and it makes the most sensible transition without disrupting old patterns and well established work models that existed in the previous versions, like Nvu and kompoZer.
However, one thing I did not like about this program is the commercial spin. DLC for Linux is a no-no. But this is exactly what Bluegriffon does. You can purchase additional stuff, including certain addons, but it would make more sense to actually charge for a premium version of the program right away, rather than offer it for free and then sneak in surcharges. People do not like that, and might detest the program for purely non-technical reasons.
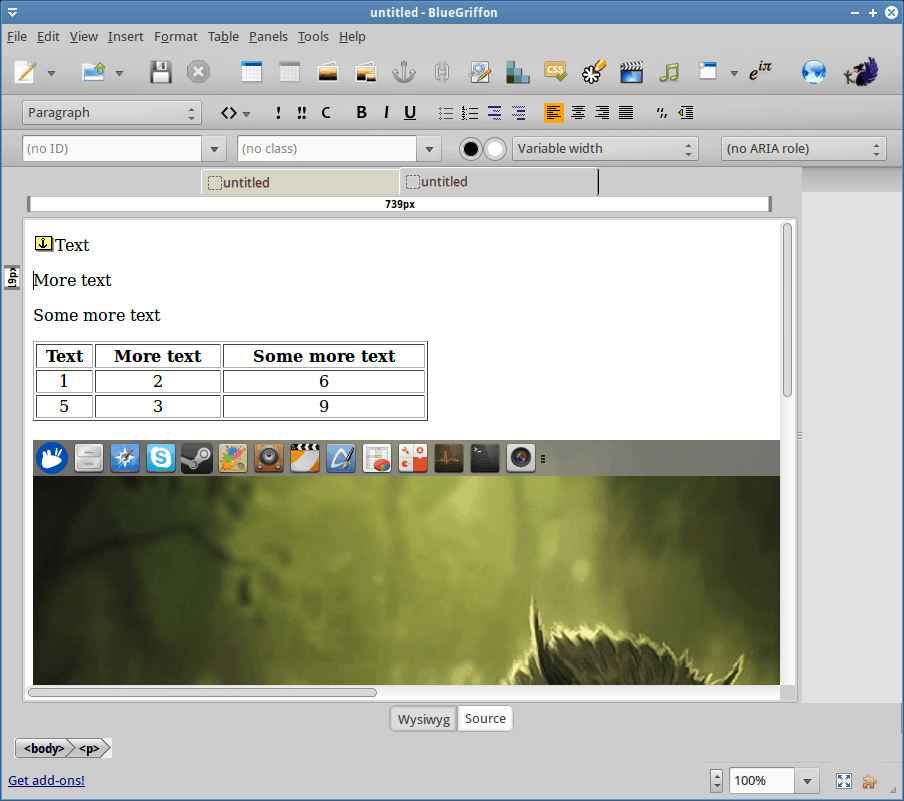
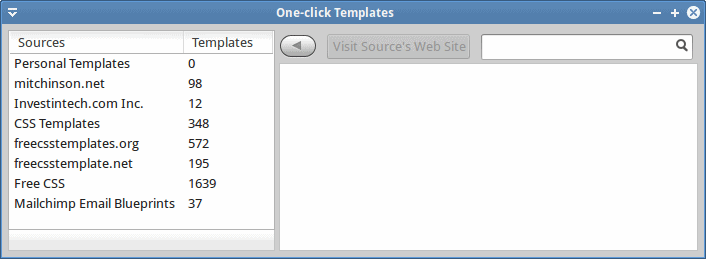
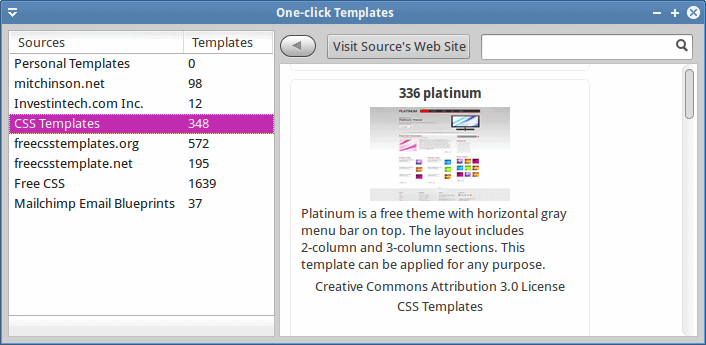
Business model aside, templates are nice and interesting, and you can demo them before applying them to your pages. A sort of a hybrid model that leases from the Blogger slash WordPress idea and applies it to a locally used WYSIWYG editor. Not bad. You also have something called Google Font Manager, although I’m not 100% sure what it does.
Finally, what about kompoZer?
That’s a good question. The truth is, the 32-bit build for Windows, compiled back in 2010 or so, still works rather well on all Windows platforms, including themes and extensions. In Linux, the situation is more difficult, because kompoZer was pulled out of the repositories as a stalled project, and you can only obtain it as a self-contained archive. No updates, plus you will struggle actually getting it to run. In my case, all attempts to get kompoZer running inside Xubuntu 14.10 64-bit failed, even after playing with LD_PRELOAD, adding shared libraries to the build and other tricks.
Just as an exercise, in case you’re curious and your luck runs better than mine, here’s a brief list of steps, errors and missing packages that you may need to resolve first before you can run kompoZer, if ever. First, you might need to obtain a bunch of 32-bit programs and tools.
libgtk2.0-0:i386 gtk2-engines-pixbuf:i386 gtk2-engines-murrine:i386
If you do not, then you might encounter the following error:
./kompozer-bin: error while loading shared libraries: libgtk-x11-2.0.so.0: cannot open shared object file: No such file or directory
Or alternatively:
(kompozer-bin:4530): Gtk-WARNING **: Unable to locate theme engine in module_path: "pixmap",
Eventually, you will hit the following exception:
./kompozer-bin: error while loading shared libraries: libmozjs.so: cannot open shared object file: No such file or directory
You could try resolving this by exporting the LD_PRELOAD environment variable:
export LD_PRELOAD=/home/mouse/Downloads/kompozer/libmozjs.so; ./kompozer-bin
But then, the error will move on to the next library, specifically libxpcom.so. Expand the list of paths in the variable, and it might work, to include both the libxpcom.so and libxpcom_core.so, both of which can be found inside the extracted kompoZer archive, or you could end up with still more weird and difficult errors.
ERROR: ld.so: object '/home/mouse/Downloads/kompozer/libxpcom.so' from LD_PRELOAD cannot be preloaded (wrong ELF class: ELFCLASS32): ignored.
At some point, it is quite honorable admitting defeat and accepting the reality in which once a highly customizable, flexible and productive WYSIWYG editor is sadly no longer available in the Linux world.
Conclusion
So we have three candidates, and I think Bluegriffon makes the most sense for the widest range of users, despite its somewhat tricky addons nature. But it does its work remarkably well, even though it is not included in the official repositories, and the track record of its predecessors goes against it. However, it’s robust, simple, efficient, and modern. Your second best bet is probably Bluefish, which is not exactly what you’ve hoped for. Both more and less. A dazzling array of features, only you need to use your imagination a lot to envision them, or constantly switch to your browsers for refresh and trial.
Composer, the original program that sort of started it all, is the least likely candidate. Today, it feels somewhat outdated, and it is not as friendly as the other two. As a program, it offers less features, and the fact it is not in the repositories makes it even less likely to succeed than Bluegriffon, while both face the same guillotine of unknown fate.
Anyhow, this makes our article for today. If you’re into Web design, you need not worry. Much. There are several programs out there, which could offer you the needed functionality, with Bluegriffon the most likely product. It is amazing how few applications for this specific task exist, and yet how many Web services are out there. An unnatural balance. But in the end, it’s all good. You can hone your skills this and that way, and get the best of both worlds. So now, you sort of know what HTML sort of is, and if you want to explore it, there’s a way. Finally, once you embark on this marvelous journey, you won’t, if you ever had, fear the CMS challenge again. Achievement unlocked. Enjoy.
Cheers.




























Dedo – I’m qualified to witness how the tortures of using commercial programs like Dream… uh, Screamweaver … eventually drive a beginner to learn HTML/CSS. You want hard? Try creating sites with DW in pure visual mode. Try DW templates! Try DW bugs that fly in swarms. You WILL then LOVE HTML. It’s hugely helpful to know a little HTML/CSS even if you’re using WordPress – even if you’re using it with WooThemes Canvas and a bunch of PootlePress plug-ins (both highly recommended). There is ALWAYS something that needs a little tweak, which you can quickly do with Firebug and a little HTML/CSS.
The best way I found to learn HTML/CSS was to start with the HTML Visual Quickstart Guide by Castro and Hyslop, and then read the entire Head First HTML & CSS (it’s repetitive and cheery and kind of dumbed-down but very accurate and authoritative which is exactly what you need).
One project I worked on had the original html generated by a web “design/builder” package. The code was such a mess that I decided to rewrite the entire project into HTML/CSS so it would be easier to maintain. I used Bluefish as the code editor.
The problem I see with relying on the programs such as DreamWeaver is that minor code maintenance or simple changes are difficult because the original output is not generated to good practices.
I’ve written HTML before, and found the easiest way was to use Notepad++, tiled side-by-side with a web browser to open the document. Then again, I’ve been scarred for life by being forced to use Dreamweaver at school, so tend to avoid WYSIWYG editors like the bubonic plague.
On your other web outlet, you recently complained about the fact that little is going on in the world of free-libre open-source software… Dear Dedoimedo, I really cannot believe that, this time around, you are missing the big, pink elephant in the room: Pandoc Markdown !!!
Web pages, letters, reports and books are all documents which can easily be edited in Markdown. Convert it with Pandoc to hyper-correct XHTML, add some CSS-spice and voilà – done. Want PDF? No problem. Don’t believe me? Have a look at my site: Hamwaves.com
Pandoc Markdown is a revolution which is slowly but decidedly taking the world, including the academic world. If I were you, I would quickly read up on it, ask a few questions on StackExchange.com and write your next rant in StackEdit.io, before growing old!
That’s EXACTLY why I wrote the article. To expose people to technology!
And with such gentle words, despite your ambiguous message, I shall test!
Dedoimedo
Take it as a compliment that your entertaining writing style is very contagious! Thanks for testing & you are welcome.
Here is a nice Slashdot thread of people explaining the many ways how one can use Pandoc Markdown: http://ask-beta.slashdot.org/story/13/10/20/1855253/ask-slashdot-do-you-use-markdown-and-pandoc
I wrote/designed my entire website(www.eurobytes.nl) using nothing more than a text-editor. Sublime text 2. I like coding in a text editor. It gives you more control over what you do. The reason is, I wanted to learn more about web development, and coding everything by hand, sounded more educational. And it was, still is, and I advice every web developer to code there personal website using nothing more than a text editor.
I am coding everything by, hand even my own CMS, Web-Editor(based on LibreOffice), Dynamic ToC. and much more.
HTML* / CSS* are by far the easiest languages to learn.
Hello Igor, you should take a look on Static Website Generators like Hugo http://gohugo.io/, it takes a source directory of Markdown files and templates and uses these to create a complete website. It is super fast, easy to install, render changes on the fly and has theme support.
Hi Igor, You should take a look at Static Website Generators like Hugo http://gohugo.io, it takes a directory with Markdown files and templates and uses these to render a static website. Some goodies: super fast, it has themes support & easy installation (Go binary).
I am new at HTML/CSS and I think the best way to make a static web page is with a good editor -not WYSIWYG. http://brackets.io/ is the way to go! Linux/Windows/OSX support. Live preview in real browser. Edit the CSS code of an ID in-line in the html text without open/close tabs and many more. If something is missing there are many plugins. Or you can write your own in HTML/CSS/JAVASCRIPT since the editor is written in the above and open-source. It’s worth giving a try. I forget to mention that is written by a small team from adobe.